

⚠️ Steer clear of "download tutorials" ads on the website and wait for nagware ads to finish when you load the app on your phone.
🎩 Consider allowing access to all photos (see below).
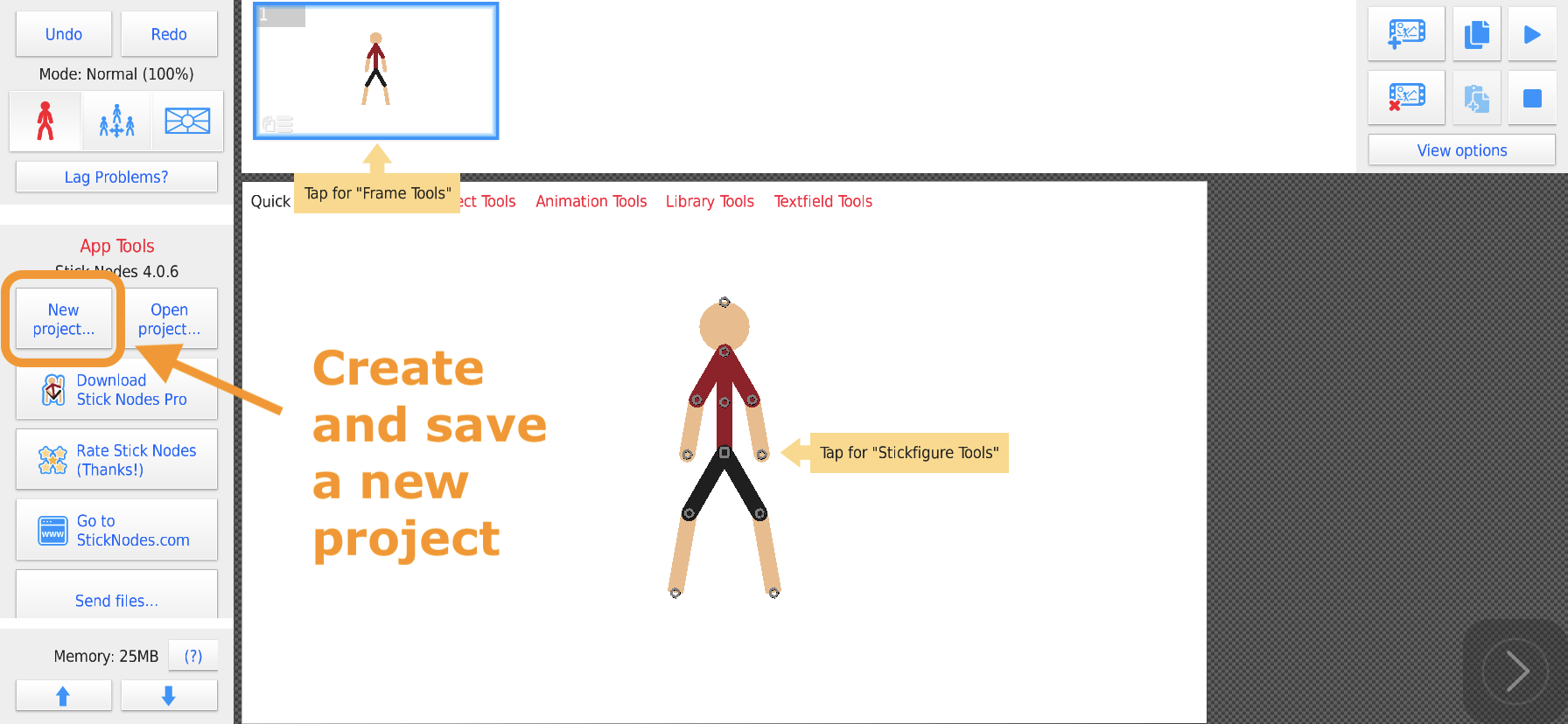
🎩 Start by positioning the waist (black node), then branch out one node at a time to set the limbs and head.
🎩 If you have trouble selecting a node, pinch the stage to zoom in.

🎩 Use small changes between frames.
🎩 Use techniques like squash, stretch, and anticipation to motivate the movement.
🎩 Add easing--overshooting and then coming back--to make motion seem more natural.
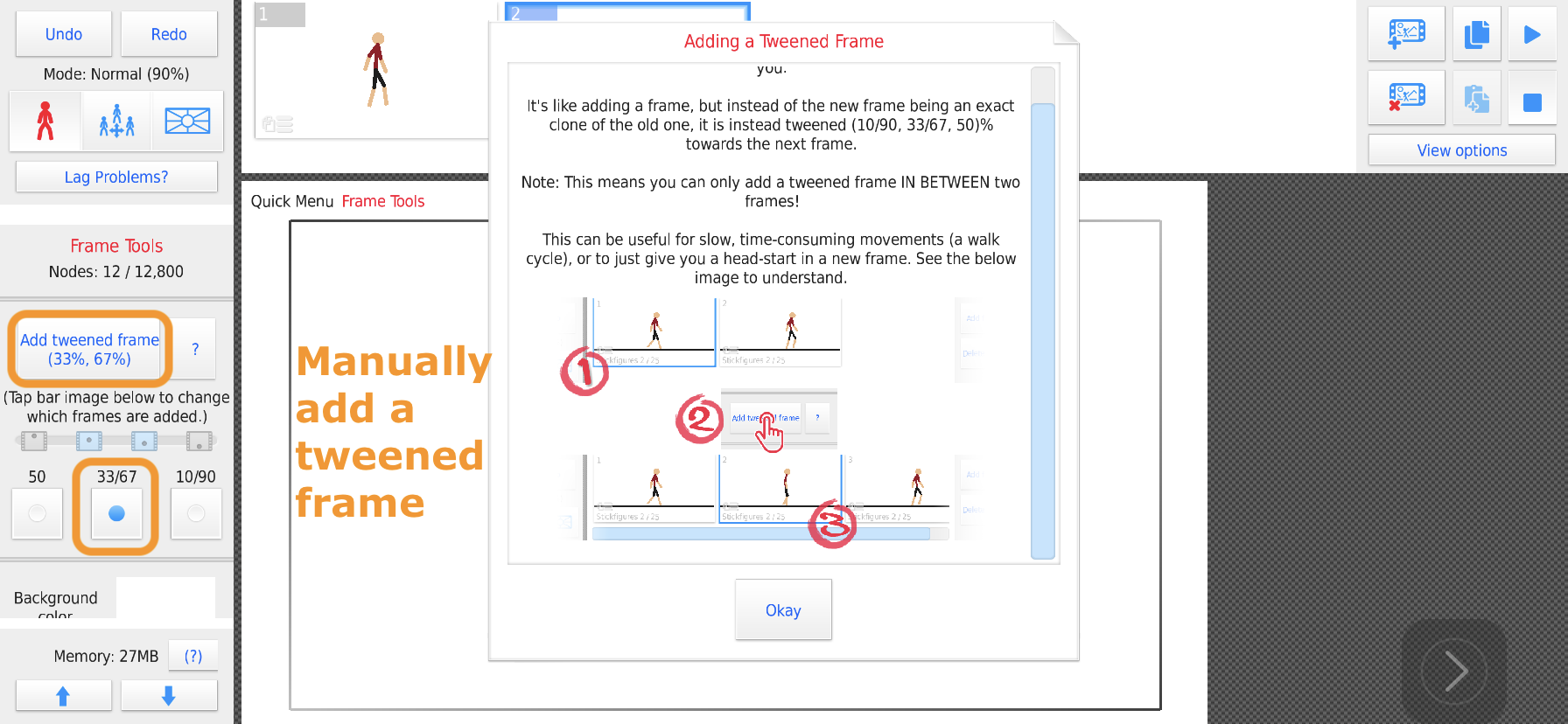
🎩 Add more tweens any time you want to slow the animation.

🎩 To add a pause at the beginning and end of your animation, just copy a key frame without altering it.
⚠️ It can be challenging to tap the tiny text in this app, particularly the "Quick Menu."

⚠️ Easy but less secure
⚠️ Harder but more private
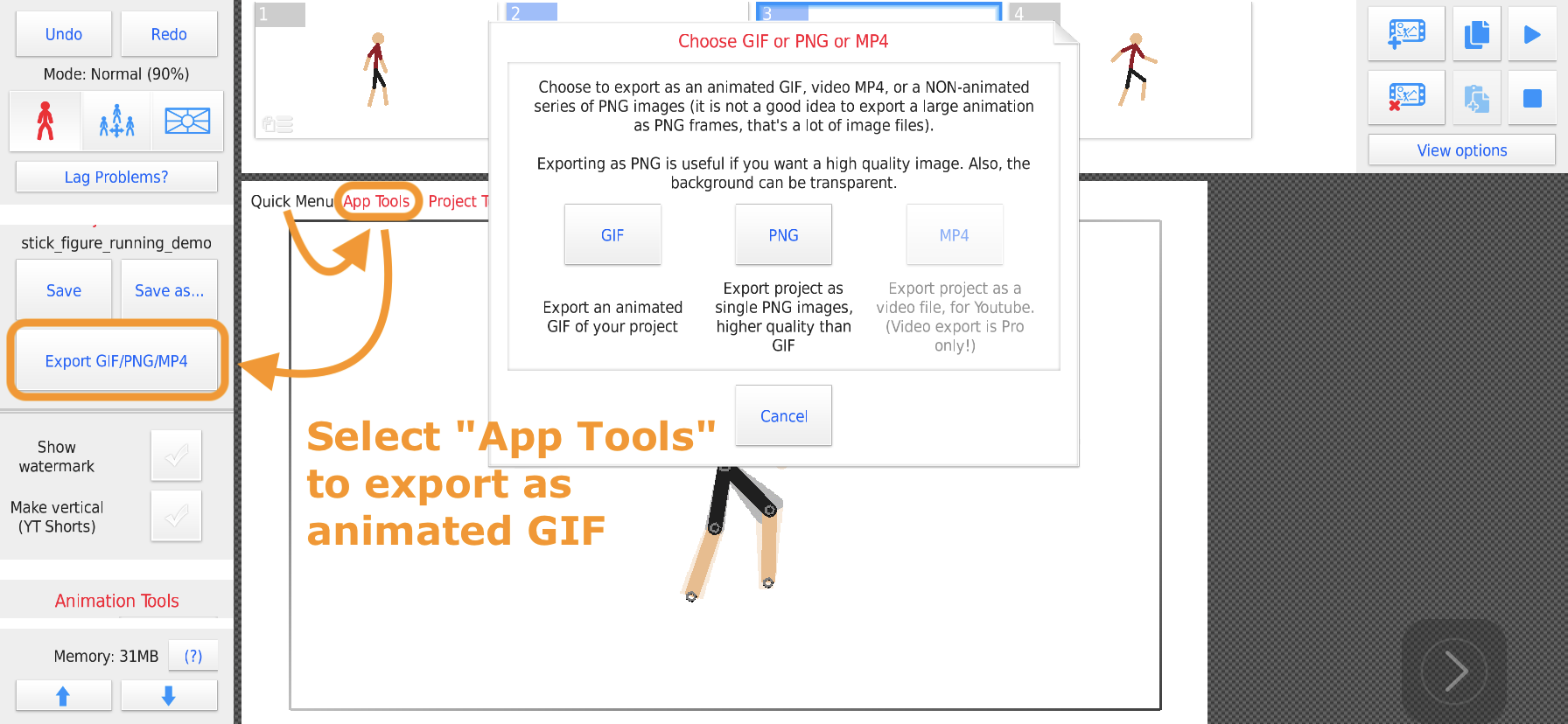
🎩 Although it's not necessary for this exercise, when you save filenames for the web like your exported GIF, only use normal lowercase letters and connect words with an underscore _ or hypen -. Do not use spaces and avoid capitalizing words.
ℹ️ How to record your screen on iOS or Android